In this article we are going to see how to write code in JMeter webdriver sampler(from jmeter plugins). It is part of Jmeter Client side performance testing.
So, please follow that and have a run.
Let see firefox config , select default unless you have any specific settings.
In firefox tab, you can see changing user agent . This is for simulation of different version of firefox.
First one is, it will create new browser. It is necessary when you need to initiate session /cookie/browser data for each iteration. Useful when you are running multiple firefox in a single test execution.
Second one is for only debugging. Spatially when selenium don’t get the element, it is difficult for us to find the exact spot. It will stop execution and you can see where firefox holed.
BTW, as I told in my previous post , this start and stop part will calculate time. for the requests in between them.
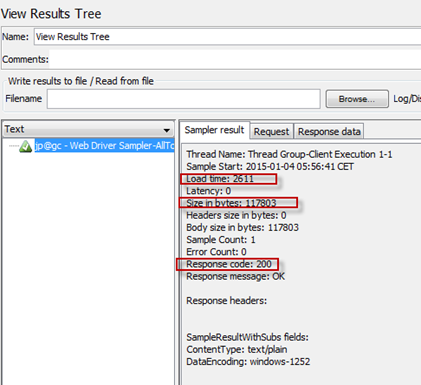
Now, lets see view result tree, from jmeter plug in site, they use view result table. But , we are going to see view result tree to have more detail idea on what just happened.
From sample result, we see load time, this is in millisecond. Which is exactly the time for going to Google from browser.
The size shows page size. And, see the response code. Though this is client side performance, but it is validating the page based on http 200 response not based on full page rendering. This is because, webdriver sampler is extension of http sampler which validates with response http 200 message.
Step 1 : Create a thread group (Test Plan –>Threads) and name that as Sumazi-Client Execution
Step 2 : Add, jp@gc - Firefox Driver Config under your thread. (right click thread –>add->config element ->jp@gc - Firefox Driver Config)
Step 3: Add jp@gc - Web Driver Sampler under your thread. (right click thread –>add->sampler ->jp@gc - Web Driver Sampler)
Step 4 : Add view result tree.
Step 5. Select use system proxy in Firefox driver config.
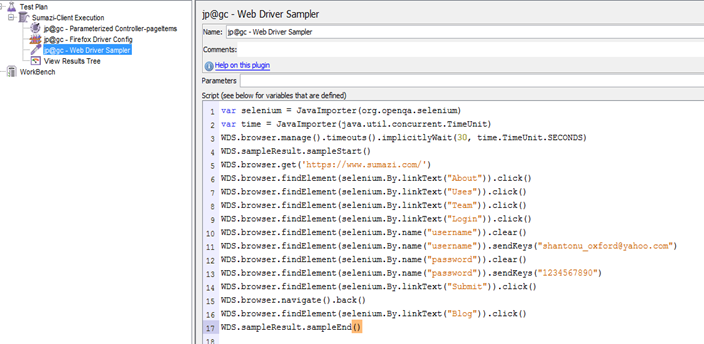
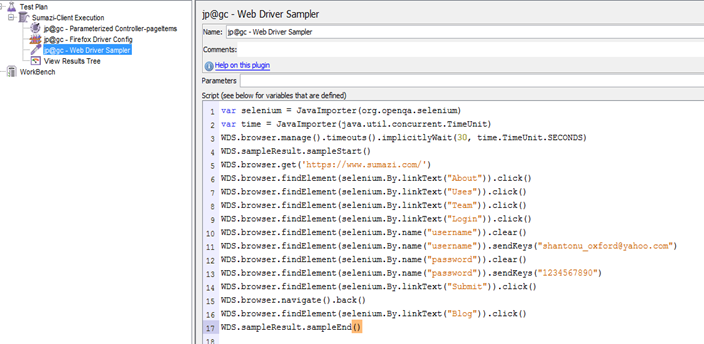
Step 6. Now, past the following code in webdriver sampler.
It will be like this

JMX file from Drive Share
As we know from previous post that webdriver plugins use selenium. So, make sure that you have selenium server(selenium-server-standalone-2.44.0) and firefox 26 in environment.
Now, Typically I would say, lets follow 2 min tutorial before start. You can get that from jmeter plugins sites.
So, please follow that and have a run.
I am using view result tree to have detail explanation. And, after following the link, It will be looking like this.
Let see firefox config , select default unless you have any specific settings.
In firefox tab, you can see changing user agent . This is for simulation of different version of firefox.
And, the experimental feature
First one is, it will create new browser. It is necessary when you need to initiate session /cookie/browser data for each iteration. Useful when you are running multiple firefox in a single test execution.
Second one is for only debugging. Spatially when selenium don’t get the element, it is difficult for us to find the exact spot. It will stop execution and you can see where firefox holed.
Now, let's see webdriver sampler. Its pretty basic
BTW, as I told in my previous post , this start and stop part will calculate time. for the requests in between them.
Now, lets see view result tree, from jmeter plug in site, they use view result table. But , we are going to see view result tree to have more detail idea on what just happened.
From sample result, we see load time, this is in millisecond. Which is exactly the time for going to Google from browser.
The size shows page size. And, see the response code. Though this is client side performance, but it is validating the page based on http 200 response not based on full page rendering. This is because, webdriver sampler is extension of http sampler which validates with response http 200 message.
So, your site UI elements loading time will be calculated but, it will not show any error in case of more time taken or no resource found. That means, for validation , you have to work manually. What I follow is, i used to check any text value after page loading which gives me exact time measured in my steps. And If I cant see the text(jmeter could not see), jmeter shows error and i get to know the previous request all data are not available yet in browser. This helps me in finding the exact delays and steps to follow.
So, now lets test a famous social media site https://www.sumazi.com/
Step 1 : Create a thread group (Test Plan –>Threads) and name that as Sumazi-Client Execution
Step 2 : Add, jp@gc - Firefox Driver Config under your thread. (right click thread –>add->config element ->jp@gc - Firefox Driver Config)
Step 3: Add jp@gc - Web Driver Sampler under your thread. (right click thread –>add->sampler ->jp@gc - Web Driver Sampler)
Step 4 : Add view result tree.
Note : I prefer to add a jp@gc - Parameterized Controller to keep my variables separate from test steps. You will see that from image in this post.
Step 5. Select use system proxy in Firefox driver config.
Step 6. Now, past the following code in webdriver sampler.
1: var selenium = JavaImporter(org.openqa.selenium)
2: var time = JavaImporter(java.util.concurrent.TimeUnit)
3: WDS.browser.manage().timeouts().implicitlyWait(30, time.TimeUnit.SECONDS)
4: WDS.sampleResult.sampleStart()
5: WDS.browser.get('https://www.sumazi.com/')
6: WDS.browser.findElement(selenium.By.linkText("About")).click()
7: WDS.browser.findElement(selenium.By.linkText("Uses")).click()
8: WDS.browser.findElement(selenium.By.linkText("Team")).click()
9: WDS.browser.findElement(selenium.By.linkText("Login")).click()
10: WDS.browser.findElement(selenium.By.name("username")).clear()
11: WDS.browser.findElement(selenium.By.name("username")).sendKeys("shantonu_oxford@yahoo.com")
12: WDS.browser.findElement(selenium.By.name("password")).clear()
13: WDS.browser.findElement(selenium.By.name("password")).sendKeys("1234567890")
14: WDS.browser.findElement(selenium.By.linkText("Submit")).click()
15: WDS.browser.navigate().back()
16: WDS.browser.findElement(selenium.By.linkText("Blog")).click()
17: WDS.sampleResult.sampleEnd()
It will be like this

Now , Run the script. You should see browser opens and you can get the the all methods are working.
Now, lets open view result tree listener and see what is in there.
So, the time is 10.851 second for all steps and size 23905 byte for full requests.
JMX file from Drive Share
This script only made for going to all URL and measures the full browsing time. This is combined of steps, like specific transaction. In next blog, we will see how to debug and break steps to get actual user time for particular request.
Thanks…:)






Hello Dada, is it possible to run in latest version of firefox or chrome?
ReplyDeleteChrome possible, firefox 26 is latest supported.
Deletehttps://jmeter-plugins.org/wiki/ChromeDriverConfig/
https://jmeter-plugins.org/wiki/FirefoxDriverConfig/
(I have tested firefox 26 in 2015, Jmeter plugins updated on april 2016, so, you can try with other versions of firefox and let us know in comments ).
I have successfully run in firefox 44.0
DeleteCongrats..(Y)
DeleteWDS.sampleResult.subSampleStart('Goto Login Page')// what is the library for subSampleStart
ReplyDeletehere is full detail
Deletehttps://github.com/undera/jmeter-plugins/blob/master/plugins/webdriver/src/main/java/com/googlecode/jmeter/plugins/webdriver/sampler/SampleResultWithSubs.java
package will com.googlecode.jmeter.plugins.webdriver.sampler
Anybody tested with latest Firefox Web Driver and JMeter 5.3
ReplyDeletewhat problems you are facing ?
DeleteIs it possible to introduce codeceptJS code inside Jmeter code for testing web application?
ReplyDeletecodeceptJS is one package under npm
This comment has been removed by the author.
DeleteNo, it cant be. codeceptJS needs NPM which has be in server side and jmeter cant support this
DeleteHi Shantonu can we have node package like codeceptJS in our web sampler? My use case is I am having codeceptJS code that is used
ReplyDeletefor web automation can I reuse the code in websampler?
No, it cant be. codeceptJS needs NPM which has be in server side and jmeter cant support this
Deletewhen a element is not found on webpage(in case of failure/not laoding) i want the sampler to fail and continue with next steps(which will not be possible as the page has already failed). SO the next step should be refresh the same page and continue previous step untill it is passed and then proceed. How can i achieve that?
ReplyDeleteyou need to apply some tricks here. Please send me your JMX to give you proper direction. Please put this problem in email
DeleteProject example
ReplyDelete1.Search for SampleID
2.Select that SampleID Record
3.Make Changes and Save
Searching for a sampleID is done from csv, suppose a sampleID xyz the page is still loading and its broken , so we will never get that result, I want Step 1 to fail and Goto 2nd value from file abc and search for SampleID..if it pulls the record now, it can continue with Step 2 and 3.. How to achieve this?
Usually webdriver sampler will stop at first error. you need keep each data parameter in a loop where each request will have separate sampler , if one request failed, that sampler will be error but loop will be continue. You can iterate via CSV reader also.
Delete