In this article, we are going to see how to enable different modules in codeception.
As we know codeception has different modules like selenium, selenium2, webdriver, PHP browser, facebook, Symfony1 etc, so when we need those, we have to activate.
Then, why we need those?. Actually these modules increases the functionality inside of Guy classes of codeception. That means, more type of function when we need, we need to active associate modules. Some modules are socially used of integration, running tests, API tests etc.
Example : if we need to apply Wait in out test case, we can not use PhpBrowser module, we have to use webdriver/selenium2/selenium which contains wait(along with different conditional wait)
Enabling a Module :
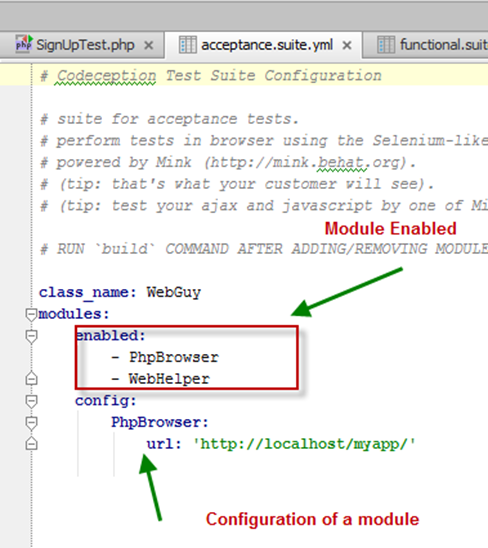
Step 1 : Include the module in configuration YML file : As we know we have
acceptance.suite.yml , for acceptance test configuration
functional.suite.yml , for functional test configuration and
unit.suite.yml for unit test configuration.
In every YML, we will see module enable area where we can enable module by writing the module name (in Image , it is for acceptance test suit )
We have to remind that we need to provide configuration for specific module also. Like if we are activating selenium
- Selenium2
- WebHelper
config:
Selenium2:
url: 'http://google.com’
browser: firefox
host : localhost
port : 4444
delay : 2000
Here is the full list of available modules.

But Before enabling module, you should read why you need the modules. Some modules are needed for better way of test execution, some are for framework specific testing and integration, and some are for different type of testing.
Step 2 : Build the full test suit : From Command Line
php codecept.phar build
or, if you are using composer
<path to codecept>/codecept build
Disabling :
And, for deactivation , just comment it out of the module name and build the test suit again.(it is better you delete the name, but commenting is faster way) . Example : in here PhpBrowser module will be disabled
enabled:#- PhpBrowser
- Selenium2
- WebHelper
Example for enabling modules for acceptance testing (in acceptance.suite.yml file)
1. Enabling Selenium2 module
enabled:
- Selenium2
- WebHelper
config:
Selenium2:
url: 'http://localhost/myapp/'
browser: firefox
host : localhost
port : 4444
delay : 2000
- Selenium2
- WebHelper
config:
Selenium2:
url: 'http://localhost/myapp/'
browser: firefox
host : localhost
port : 4444
delay : 2000
2. Enabling PHPBrowser module
enabled:
- PhpBrowser
- WebHelper
config:
PhpBrowser:
url: 'http://localhost/myapp/'
- PhpBrowser
- WebHelper
config:
PhpBrowser:
url: 'http://localhost/myapp/'
3. Enabling Custom module
enabled:- YourModuleName
- WebHelper
config:
YourModuleName:
url: 'http://localhost/myapp/'
<or any extra parameter that you want>
4. Enabling Webdriver module
enabled:
- WebDriver
config:
WebDriver:
url: 'http://localhost/'
browser: firefox
wait: 10
capabilities:
unexpectedAlertBehaviour: 'accept'
- WebDriver
config:
WebDriver:
url: 'http://localhost/'
browser: firefox
wait: 10
capabilities:
unexpectedAlertBehaviour: 'accept'
If we want to active Phalcon1 module for functional test suit, it will be like this in functional.suite.yml
enabled:
- FileSystem
- TestHelper
- Phalcon1
config:
Phalcon1
bootstrap: 'app/config/bootstrap.php'
cleanup: true
savepoints: true
- FileSystem
- TestHelper
- Phalcon1
config:
Phalcon1
bootstrap: 'app/config/bootstrap.php'
cleanup: true
savepoints: true
And , after editing the any YML file , you must build . If you do not build , it will effect on execution only but you will not get benefit for writing test case with extra functionality
Note : Among webdriver, selenium, selenium2, webdriver is latest and having most options to work with. I mainly work with webdriver module for acceptance testing.
Thanks …:)

Your blog has given me that thing which I never expect to get from all over the websites. Nice post guys!
ReplyDelete